UNITE 78 - DIGITAL GRAPHICS FOR COMPUTER GAMES EXERCISE
Exercise
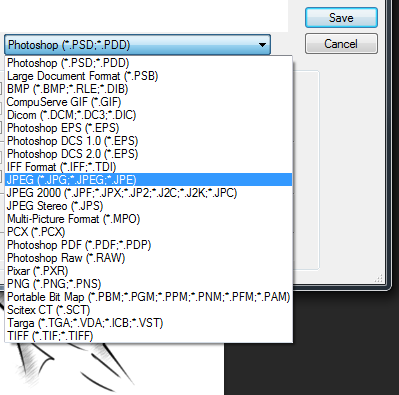
- File Extensions
A File Extension is the format that a file is saved in, example: a video and audio file like a movie/video would be saved as .mp4 which is suitable for a video and audio file.

If you were working in group on a game. An you were making a 2D house in Photoshop but you only had to draw, but someone else had to colour it in you would have to save it as .psd so that the person who is colouring it will find it easy to colour different sections, if you saved the file as a .png then the person colouring it would find it hard to colour different sections without worrying about the colour going on other section.
- Compression
Compression is reducing the size of a file. Compression is usually used when the image is going to be on phone so the size is not too big for the phone.
If your were making a game for a phone then you would need to compress the image so it is not too big in size for the phone. If the game was photo realistic then the image would still need to be compressed so the phone is able to handle the image without using up all of the storage.
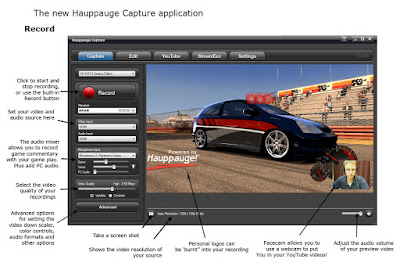
- Image Capture
Image Capture is how you capture an image or a video. To capture you would use a camera, mobile phone, scanner, or internet.
Image capture can be used for taking a picture of background as an idea for a image that you are making or using.
- Optimising
Optimising is making something better and improving it in Games it could be used for making and image better.
Image optimising could be used to optimise an image to make it look better and it also makes the size smaller. which could be used online if the image size is smaller then the image would load faster online.
- Storage Of Image Assets
Storage of image assets is in three sections File Size, File Format and File Name.
File Format is the way to store digital graphics such as Image in a format of .jpg. File Format is are made of Pixels or Vector Data and can be mixture of both..jpg is really popular as JPG normally have smaller size which makes it easier to transfer, this would help to transfer image files between team members quickly saving time of waiting for long time.
File Size shows how big or small a file is. In Game Designs size of a file effects the quality of a game. If you were making a game for a mobile phone then your games image size would be much lesser than a size for a PC or a Console. Some times a Bigger size image file would be harder to transfer to the team members which would waste the team members time who is waiting which would effect if the game is finished or not before the deadline.
File Name is used for naming a file which is very useful in game design if you had made a drawing of a house which was going to be coloured in, you named it House 1 but you had other files name House 2, House 3. Then the person will have to go through all the files to see which one it is. So Naming the file correctly will make it easier for the person.
Storage is also for storing files on USB, CD, Blue-RAY And External Hard drive. Storage allows the games assets to be stored in the Device.




































